
chrome 浏览器这么受欢迎,不仅是由于他的速度快,扩展的丰富和强大也是非常重要的一个因素。我是一个前端开发者,所以扩展中可能有相当大的一部份是开发者工具。当然了,程序员也是有生活娱乐的,我也收藏了许多普通大众适用的扩展。
我对工具的选择是比较挑剔的,同类型的插件中,我会优先选择免费,更新力度大,好评率高以及是否是官方出品的。我平时有事没事就会去 chrome 扩展市场去逛逛,也看过很多和 chrome 扩展相关的帖子,所以积攒的插件比较多。
一大波图片即将来袭,请在流量充足的情况下阅读[]( ̄ ▽  ̄)*
基础功能扩展
chrome 本身很多功能做的非常的简洁,因人而异,可能会满足不了用户的需求。部分用户从一些国产的浏览器切换到 chrome 上时,可能会觉得 chrome 很难用,要啥没啥。国产浏览器之所以好像比 chrome 功能多很多,部分原因是国产浏览器内置了一些扩展,比如下载,手势等扩展。又由于不可抗之力导致无法同步和访问扩展市场更加觉得 chrome 垃圾…
我相信这部分的扩展绝对会让你感受 chrome 扩展魅力。
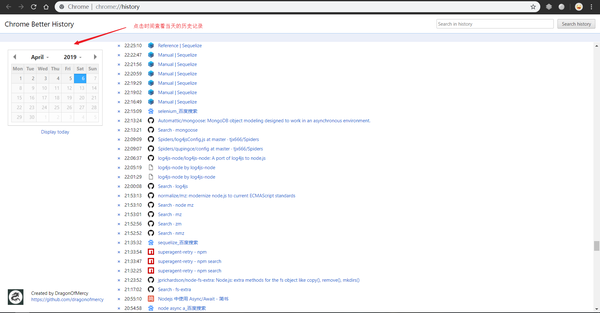
Chrome Better History
这是一个用来替代 chrome 自带的查看历史记录功能的扩展,界面设计的很简洁,比较赞的是有个可视化的日历让我们可以单独查看某一天的历史记录。

Grammarly for Chrome
其实包括很多编辑器和 ide 都有类似的扩展用来纠正英文的拼写错误。当你在网页中的编辑框中编辑文本时,这个扩展能提示你单词的拼写错误,你少了标点符号和混淆单词提示等。妈妈再也不用担心我英语不好老拼错单词了。高级版功能更多,不过我觉得如果你不是日常英文写作的话标准版就已经够用了。

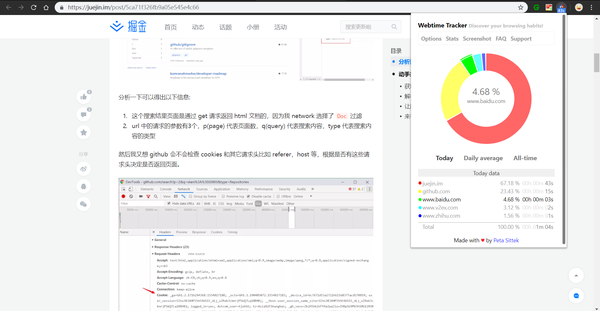
Webtime Tracker
统计你浏览各个网站的时间,以环形图和列表的形式展示,风格简洁功能专一。

uBlock Origin
拦截广告的扩展有很多,比较有名的有 Adblock,Adblocks plus,AdGuard,uBlock Origin 等。说实话,我没怎么去深入研究过它们的区别,不好评价它们之间的优缺点。挑一个自己喜欢的安装就行了,安装多个完全没必要,浪费内存还容易起冲突。尤其是我们做前端开发的,很可能会导致我们开发网页出现问题,出现误拦截,解决办法就是加白名单或者直接关了广告拦截插件。感觉自从用了拦截广告的扩展后,浏览网页就没怎么碰到过恶心的广告和弹窗,清爽了不少,实在必备神器啊。

上面提到的几个大都是国外的开发者开发,国内的很多广告有可能拦截不了,可以试试另一款国人开发的扩展: 广告终结者。
Enable Copy
遇到限制复制和右键的网页是不是很头痛?安装这个扩展后,点下扩展按钮就能解决了~

Chrome 清理大师
非常小巧实用的清理工具,没有其他乱七八糟的功能。

高效网页截图编辑扩展
这款截图工具不但截图类型丰富,还可以在截图之后直接标注。

划词翻译
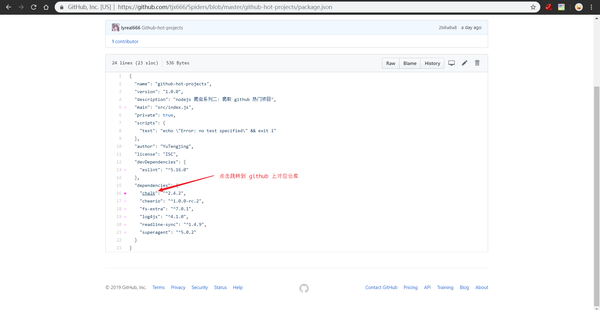
一款国人开源的翻译工具,非常简洁方便。

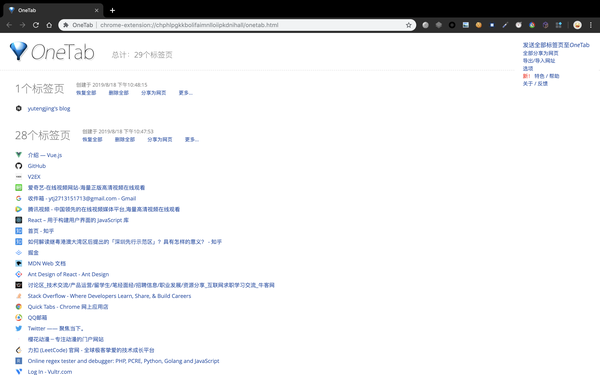
Quick Tabs 和 OneTab
经常看到 PM 同事开几十个 tab 页,tab 页多的只能看到一个网站图标 彡 (-_-;) 彡。那么多 tab 页一个一个打开看看是不是自己想看的那个 tab 页效率也太低了。如何你平时也是这样的情况,那么 Quick Tabs 和 OneTab 非常适合你。
Quick Tabs 激活搜索框的快捷键是 cmd + e,作者受 IntelliJ IDEA 启发开发的这款按照最近使用顺序排序,可以搜索和快速切换到你想要打开的扩展。

OneTab 这个扩展会将你所有打开的 tab 收到一个页面,需要打开哪个页面直接在这个页面点击恢复即可。

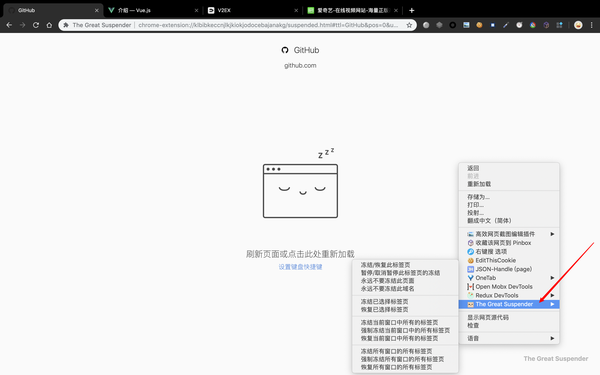
The Great Suspender
这款插件也是一个 tab 页插件,它的功能是会在你不访问某个页面一定时间后自动冻结页面或者手动冻结,达到节省内存的目的。当你需要恢复页面,只要点击一下页面即可恢复。图标非常 cute 呢 ︿( ̄︶ ̄)︿

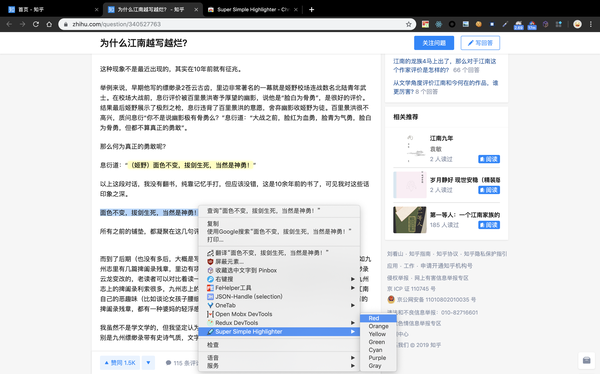
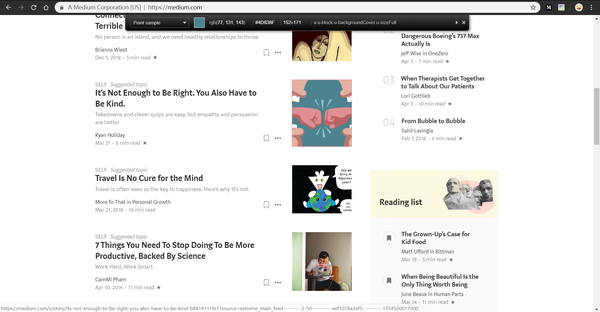
Super Simple Highlighter
这款扩展允许你在网页上直接高亮文字,当你关掉页面重新打开高亮也会恢复,对于一些经常需要在网页上浏览文档的人或许很有帮助。

Linkclump
选中一片局域一次性打开多个链接,这在某些情况下很实用。

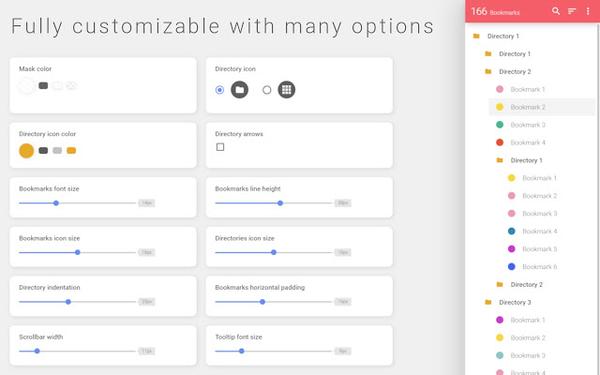
书签侧边栏
如果你觉得每次打开自带的书签管理器都打开一个新 tab 页里面很不方便,不妨试试这款书签插件,这款书签管理非常 material 非常骚气,可以自定义的配置很多。

Pinbox - 网络收藏夹
如果上满那款插件还是不能满足你的需求,你可以试试这款国人开发的网络收藏工具。官方介绍:
您的专属网络收藏夹,将文章、视频或喜欢的任何内容一键保存到 Pinbox, 随时随地收藏互联网
Pinbox 是一款跨平台的收藏工具,您可以用它来记录灵感,保存资料甚至网络上的任何内容。
通过 Pinbox 您可以收藏(网页,图片,文本),打造您的私人空间,同时可以通过多级收藏集和批量操作来整理它们。
Pinbox 同时是一款强大的生产力工具,利用快捷键,您可以迅速的打开收藏的内容。
功能:
1.收藏网页、图片、文本,甚至网络上的一切内容;
2.编辑标题和备注:您可以编辑已经收藏的内容,使之更加清晰直观;
3.多级收藏集:帮助您整理收藏的内容;
4.编辑模式:支持多选、拖拽等功能,可以批量整理您的收藏;
5.搜索:搜索收藏的标题、链接、同样也支持您自定义的标题和备注;
6.导入书签:一键快速导入浏览器书签,并保留书签结构;
7.回收站:放心的删除收藏,它们都将自动进入回收站,随时恢复;
8.跨平台支持:网页 + 浏览器扩展 + APP;
9.注重隐私:我们十分注重用户隐私,您的收藏只有您自己能看到。这款插件比起上面那款可以说功能是强大很多了,跨平台,在线同步,不仅可以收藏网页还可以收藏很多其它类型的内容。打开 pinbox 页面就可以看出作者非常的用心啊,不多说了,感兴趣的读者可以自己使用感受下。

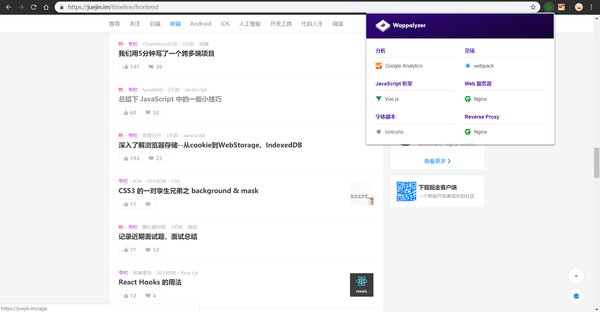
Wappalyzer
一款可以分析网站用到的技术框架的扩展。

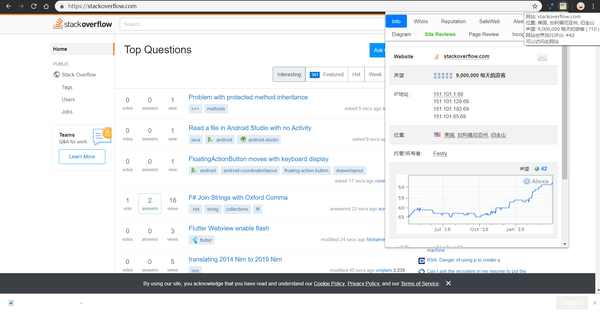
IP Whois & Flags Chrome & Websites Rating
可以显示网站的国旗,流行度,ip 等其它信息。

另一款更强大的 ip 分析扩展是 IP Address and Domain Information
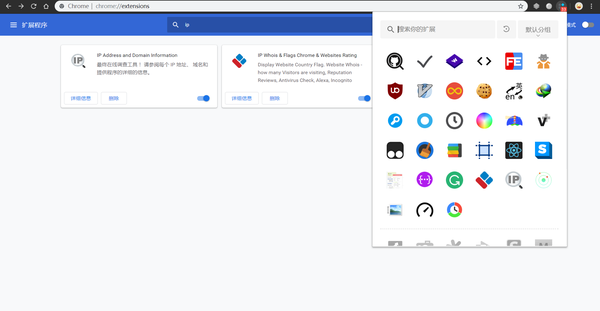
扩展管理器(Extension Manager)
简单易用的扩展管理器,支持还有搜索和分组功能。默认是网格视图,还可以使用显示信息更多的列表视图。

这里介绍一下我平时是怎么用这款扩展的,我一般是分三个组:默认分组,开发分组,无扩展分组。
- 默认分组:包含的扩展最多,就是一些平常可能用得上的扩展
- 开发分组:除去了一些广告拦截等可能会影响我做前端开发的扩展
- 无扩展分组:基本上没有开启扩展,只保留的一个新标签页扩展
不同场景选择不同的扩展组,高效管理扩展。
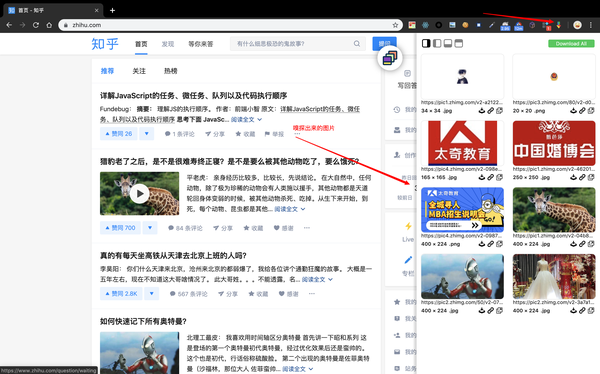
Online Download Manager
如果你还在抱怨 chrome 自带的下载管理太简洁了,那么这款下载管理扩展绝对值得尝试。这款插件除了比自带的下载管理在管理方面功能更丰富,还有一大特色就是资源嗅探,可以嗅探出网页中的图片,视频,音频资源。以前有一款同样非常优秀的下载管理扩展叫 chrono,但是不造为啥 chrome 扩展市场已经搜索不到了 (O_O)?

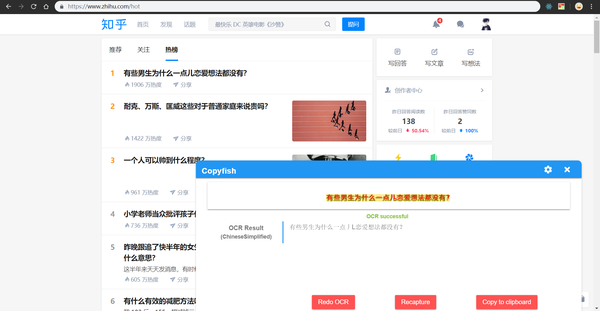
Copyfish 🐟 Free OCR Software
一个 OCR 文字识别扩展。

Proxy SwitchyOmega
无论是开发还是日常使用都是非常强大实用的工具。这是一款管理代理的扩展,方便快速切换各种代理模式,前端开发也经常使用它来代理避免跨域问题。

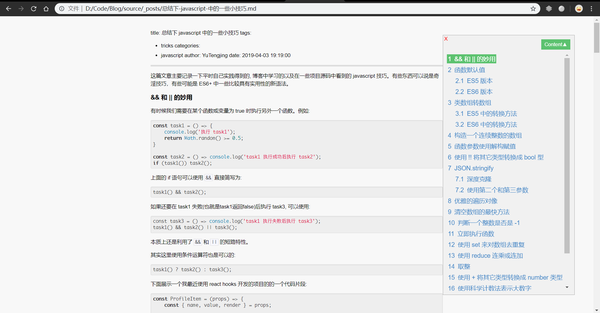
Markdown Preview Plus
一款可以让你在浏览器中阅读 markdown 文件的扩展,配色还是挺护眼的。

不过我现在已经切换到另一款扩展 Markdown Viewer 了,读者可以自行比较选择。
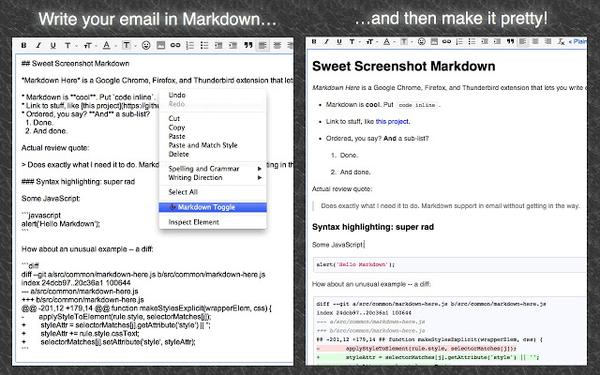
Markdown Here
官方描述:
``` Markdown Here 允许你在发送电子邮件之前用 Markdown 语法编辑并转换它(让它看起来漂亮极了!)。 这对于那些不喜欢在撰写电邮时反复摆弄排版按钮的人无疑是好消息。 它特别适合那些要在电子邮件中插入代码的程序员们 —— 没错,它甚至支持语法高亮显示。 对于我们之中的数学家们而言,Markdown Here 也支持转换 TeX 公式。 ```

类似的网站 - 发现相关网站

Tampermonkey
很多网友叫这个扩展叫油猴,本质上是一个管理注入网站的 javascript 脚本的扩展。使用它我们可以自定义某个网站打开时注入的脚本,也可以去一些论坛直接安装别人分享的脚本。油猴搭配 idm 对于治疗百度网盘蜗速有奇效,,比较受欢迎的脚本还有破解会员之类的。推荐脚本源 greasyfork, 还有一个显示当前网站所有可用脚本的脚本 Userscript+。
Stylus
油猴是用来注入 javascript 脚本的,而这个是用来注入 css 样式的。
Infinity 新标签页 (Pro)
这个扩展被太多人推荐过了,所以我也不敢放文章最开头介绍,怕被认为我推荐一堆烂大街的扩展。非常良心的一款新标签页扩展,有很多地方都可以自定义,本文的封面就是这个扩展的普通版。我目前用的是 Pro 版本,Pro 版本目前可以无限期免费使用,良心啊。Pro 版本相比较于普通版自定义项更加丰富,还支持文件夹,动画,屏幕缩放等新功能。

HTTPS Everywhere
加密网络浏览,自动使用 HTTPS 连接访问站点,更加安全。
还有一些都用得上的扩展我就简单列一下:
- Black Menu for Google™ 一个菜单扩展让你快速使用 Google 提供的各种服务
- Distill Web Monitor 监控网页变化,抢购神器
- crxMouse Chrome™ 手势 极大的扩展了 chrome 的手势功能
- Fatkun 图片批量下载
- IE Tab 解决 chrome 无法使用网银的问题
- Note Board - Sticky Notes App
- MEGA 免费 50 G 的网盘
- Office Online 在浏览器中查看、编辑和创建 Office 文件。
- PDF Viewer chrome 浏览 pdf
- Screencastify - Screen Video Recorder 网页录屏
- Tabs Outliner 将标签页树状显示
- Speedtest by Ookla 测试网络速度和打开网页的速度
- Surfingkeys
- Vimium 像 vim 一样操控网页,vim 永生~
- Volume Master 音量调节器
- 为什么你们就是不能加个空格呢?
- Listen 1 音乐聚合
- Video Speed Controller 视频加速扩展,可以用来做坏事(。^ ▽ ^)
- Hover Zoom 鼠标悬浮到图片上显示大图
- 右键搜 扩展右键菜单
- 关灯看视频
网站加强扩展
github 相关的扩展比较多。
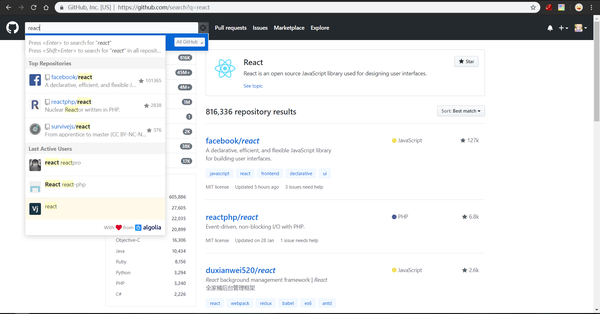
Awesome Autocomplete for GitHub
加强 github 的搜索框。

File Icon for GitHub, GitLab and Bitbucket
给 github 仓库文件添加图标。

Octohint
github 代码智能高亮。

OctoLinker
直接从代码跳转到 github 对应仓库,相对路径也能跳转,支持很多编程语言。

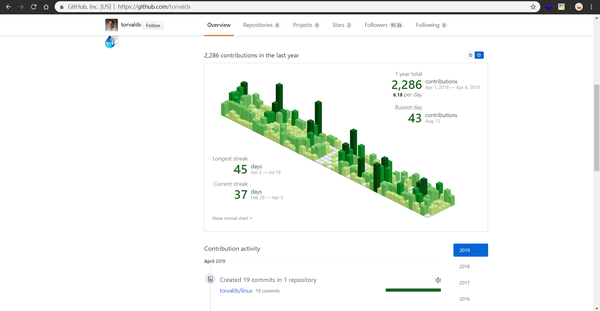
Isometric Contributions
立体显示 github Contributions 的扩展,瞬间提升逼格有木有。

Octotree
在左侧添加一个文件浏览器,可以更快的在文件之间跳转。

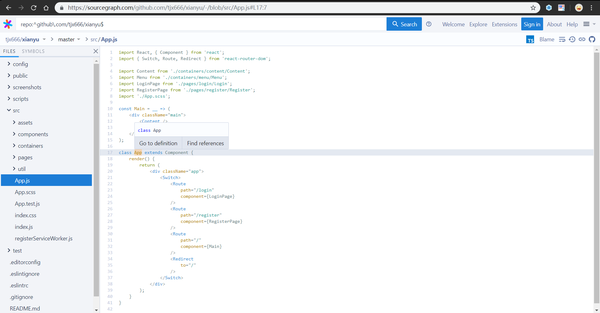
Sourcegraph
这个扩展厉害了,将 github 变得和 IDE 一般,集成各种功能。

和 github 相关的还有几个我就简要介绍一下了
- GayHub
- Refined GitHub 这个和上面的都是对 github 整体进行加强的扩展
- GitHub Hovercard 这个加强了 github 悬浮在某些元素上的功能
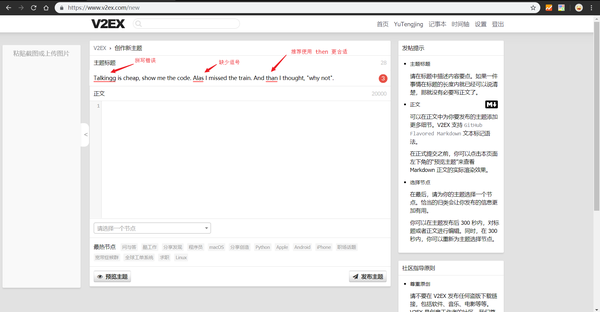
v2ex plus
官方介绍:
优雅便捷的 V2EX 扩展
- 帖子会话详细。
- 帖子列表主题预览。
- 只看楼主功能。
- 楼主回复背景色高亮 (颜色可自定义).
- 感谢爱心颜色自定义。
- 插入表情与图片 (weibo 或 imgur).
- 回复内图片旋转。
- 一键签到与自动签到。
- 新消息通知提醒并改变扩展按钮颜色。
One more thing… ^-^
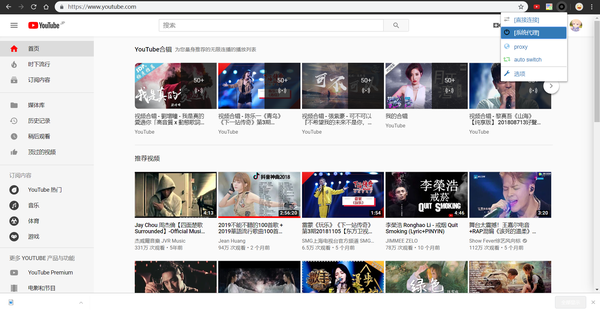
YouTube™ 广告拦截器
这个广告拦截器会删除 YouTube 上的所有广告。前贴片视频广告,文字和横幅广告。
还有一个和 youtube 相关的扩展 Magic Actions for YouTube™
眼不见心不烦(新浪微博)
新浪微博加强扩展,不过评论有些负面评价,我也不知道是不是真的,平时不怎么玩微博。
新浪微博图床
简单好用的新浪微博图床,支持选择/拖拽/粘贴上传图片,并生成图片地址,HTML,UBB 和 Markdown 等格式,支持浏览和删除历史记录
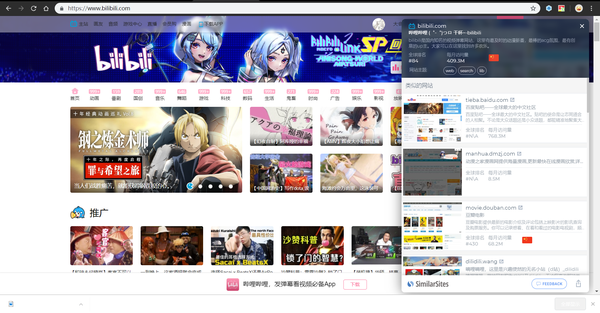
哔哩哔哩助手:bilibili.com 综合辅助扩展
哔哩哔哩弹幕网辅助扩展,拥有视频区和直播区的人性化功能。

bilibili 哔哩哔哩下载助手
bilibili 哔哩哔哩下载助手帮你下载版权受限(能看不能缓存)的番剧和视频。
前端扩展
ColorZilla
取色器。

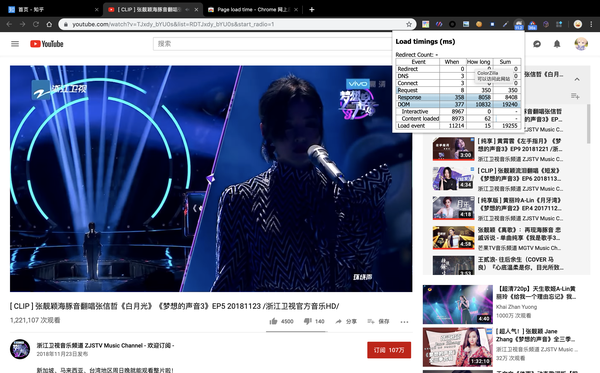
Page load time
使用了 web timing API 来精确测量页面加载各个阶段的耗时,非常的简洁清晰。

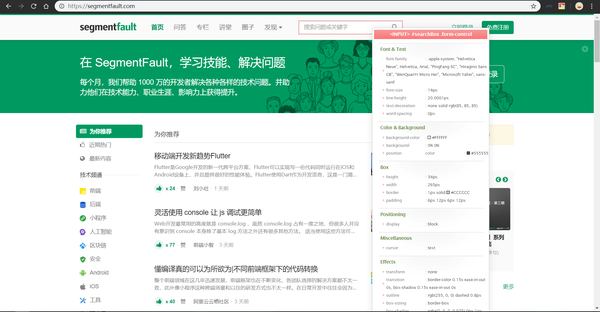
CSSViewer
css 查看器。

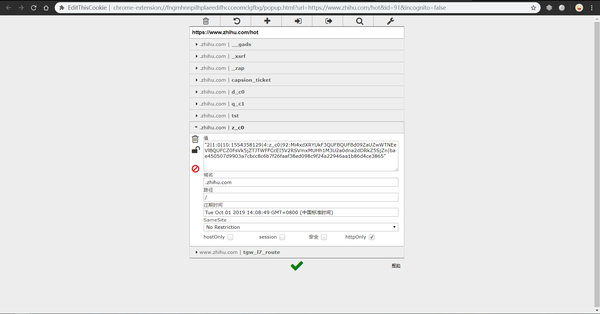
EditThisCookie
EditThisCookie 是一个 cookie 管理器。您可以添加,删除,编辑,搜索,锁定和屏蔽 cookies!
下面是知乎登入后的 cookie 编辑页面。

JSON Viewer Awesome
美化 json 内容。

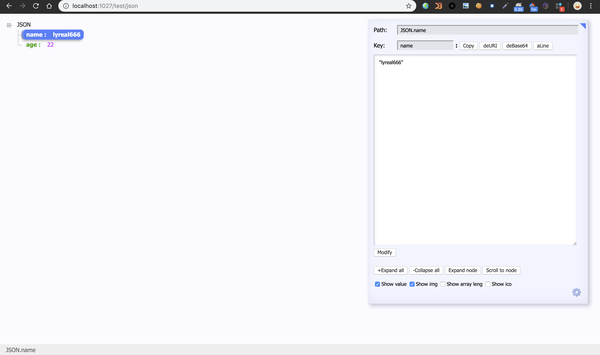
JSON-handle
对 JSON 格式的内容进行浏览和编辑,以树形图样式展现 JSON 文档,并可实时编辑。

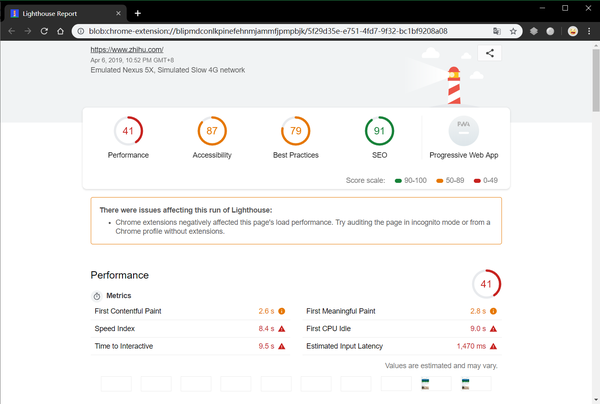
Lighthouse
谷歌官方出品的一个网站性能测试,分析扩展。
下面是这个扩展生成的知乎首页的一份测试报告,可以看出知乎根本没做 PWA。

Page Ruler
一款尺寸测量工具。

ReRes
可以指定特定的 url 重定向到你想定向的 url。官方介绍:
Change the response of the request. ReRes 可以用来更改页面请求响应的内容。通过指定规则,您可以把请求映射到其他的 url,也可以映射到本机的文件或者目录。ReRes 支持单个 url 映射,也支持目录映射。

另一款由阿里的一位大佬开发的可以实现跨域以及和这个插件相同功能的插件是:XSwitch。
User-Agent Switcher and Manager
这个扩展能让你自定义网站的 user-agent,切换不同的 user-agent,查看网页在不同的 user-agent 下的效果。

WEB 前端助手 (FeHelper)
这个就不用介绍了吧,很多开发者都在用,国内开发者开发的一套前端工具集。

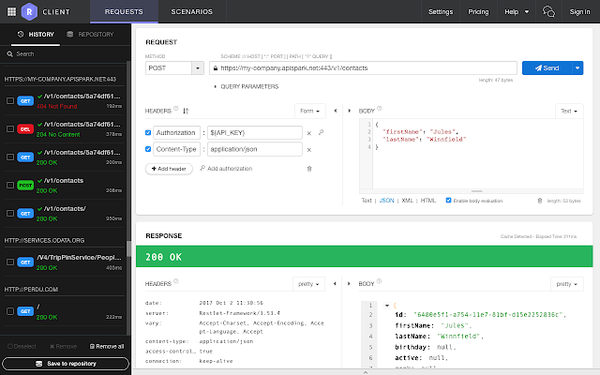
Restlet Client - REST API Testing
一款 restful api 测试工具,不过我一般都直接用 postman。

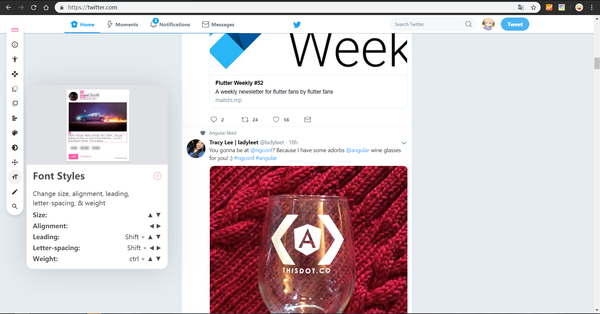
VisBug
谷歌公司开源的一款前端设计,调试工具。

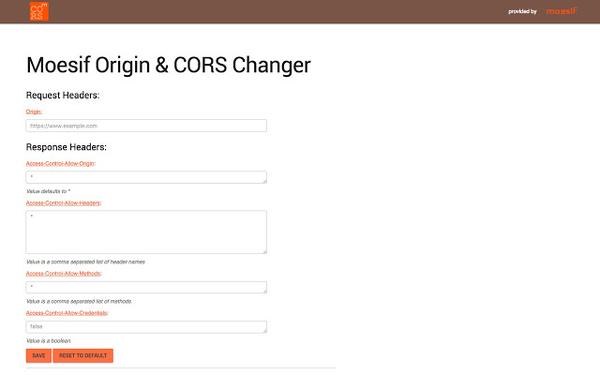
Moesif Orign & CORS Changer
解除浏览器跨域限制。

还有一些我就简要介绍一下了:
- LiveReload liveReload 官方扩展
- React Developer Tools facebook 官方开发 react 开发扩展。
- Redux DevTools redux 开发扩展
- lucid A React-GraphQL developer tool
- Vue.js devtools vue 官方开发 vue 开发扩展
- Puppeteer Recorder 录制 puppeteer 脚本
- SEOquake 查看一个网站在各大搜索引擎的 SEO 情况
chrome apps
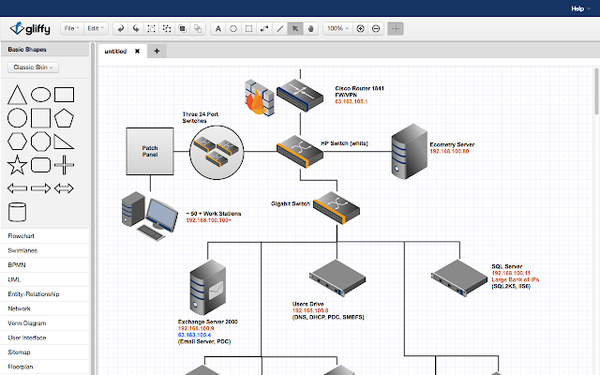
Gliffy Diagrams
有了它,就可以替代 process on, draw.io 之类的在线画图工具了。

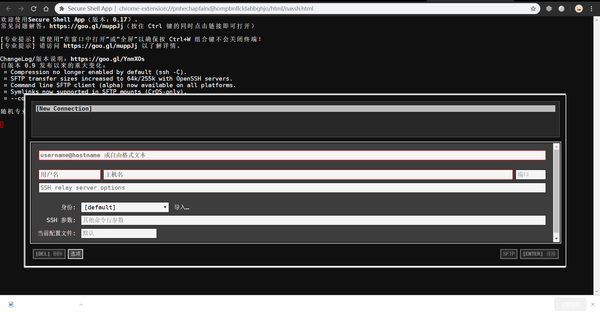
Secure Shell App
一个终端模拟器,ssh 客户端,有兴趣可以体验一下,我自己是没怎么用过。

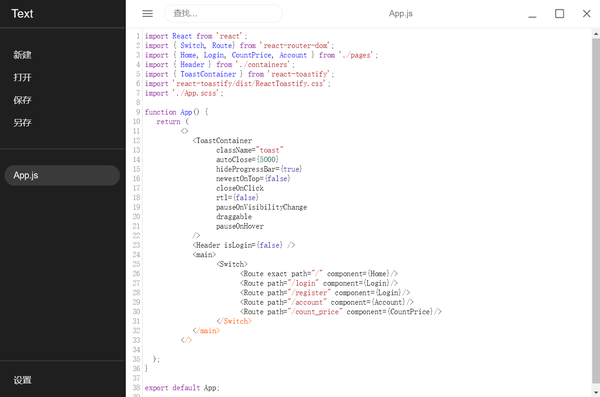
Text
一款文本编辑器,支持语法高亮,还可以保存内容到 Google Drive 上。

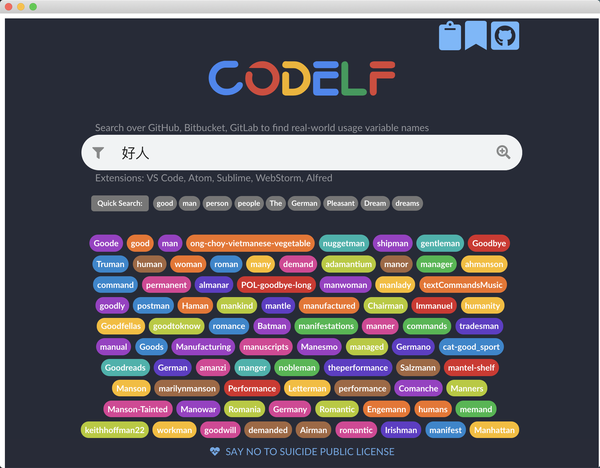
Codelf-Best GitHub Stars organizer
程序员命名工具,像我这种英语渣时不时就会碰到给变量名取名字头疼的时候,这个时候不妨打开这个 app 解决你的命名烦恼。

chrome 扩展,插件,App 的区别
这部分内容我刻意放到后面,怕一些非专业用户看不懂。我觉得我还是有必要提一下的,它们几个其实是有很大区别的。
扩展叫 **extension,**你可以通过访问地址:chrome://extensions/ 查看所有扩展,所有启用的 chrome 扩展都会显示在右上角工具栏上。我们在 chrome 应用商店 下载安装的一般就是 chrome 扩展,当然了,chrome 应用商店除了扩展还可以安装主题和 app。技术上来说指的是通过调用 Chrome 提供的 Chrome API 来扩展浏览器功能的一种组件,工作在浏览器层面,使用 HTML + CSS + JavaScript 语言开发。例如油猴 tampermonkey,AD Block 等。
插件叫 **plugin,**是更底层的 chrome 组件,可以通过访问地址:chrome://plugins/ 查看所有插件。从技术角度来说,指的是通过调用 Webkit 内核 NPAPI 来扩展内核功能的一种组件,工作在内核层面,理论上可以用任何一种生成本地二进制程序的语言开发,比如 C/C++、Delphi 等。比如 Flash player 插件,就属于这种类型。一般在网页中用